平台简介
Domino在线ebook/杂志App制作平台是一套面向多媒体内容制作机构,市场营销机构等内容使用机构,以平板电脑,智能手机等移动终端为主要播放载体,集内容管理, 内容编辑,产品制作,产品发布于一体的专业制作服务解决方案。平台编辑环境友好, 逻辑简单,操作人员经简单培训可快速上手制作,有效降低生产成本。基于最新HTML5 技术框架,对多终端,如iPhone/iPad,Android手机/平板,WindowsPhone8手机/平 板等实现全面支持,做到一次编辑多终端覆盖,为内容制作机构有效节约时间及人力成本。
制作跨平台多媒体互动书流程
第一步,新建/打开项目:
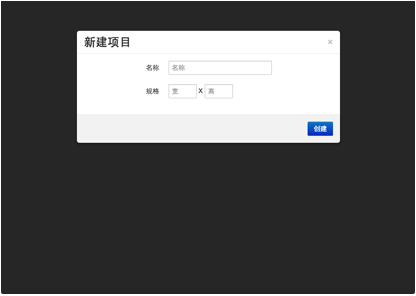
打开平台页面,选择“新建项目”,弹出菜单,输入项目名称及画布规格尺寸(尺寸在项目编辑过程中可随时更改),点击“创建”,建立新工程。


注:对于高分辨率设备,为兼顾同样比例的低分辨率设备,可按照低分辨率尺寸统一设置,系统会自动适配。例如iPad,无论是否Retina屏幕,统一设置1024X768尺寸;对于手机微信,统一设置360X567
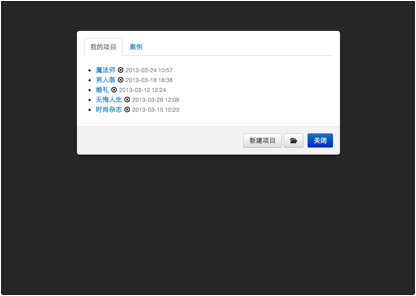
打开已有工程,有两种方式。1,从“我的项目”下直接选择之前的工程;2,点击文件夹图标,打开本地xsln文件包(xsln为Domino工程备份格式,可在项目下通过“项目”->“备份”获得)。
第二步,页面编辑:
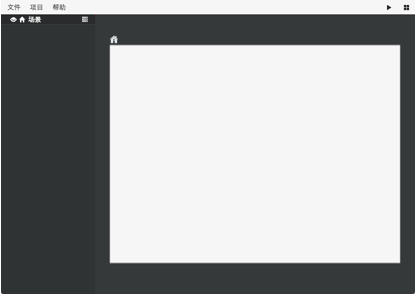
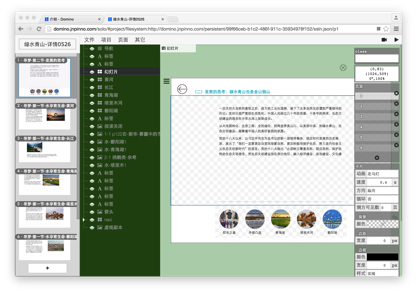
完成建立工程后自动进入工程编辑页面,左侧为页面列表视图,可添加,删除,复制,粘贴页面;右侧为当前页面预览视图,点击右上角播放按钮可预览当前页效果。

从左侧列表选择想要编辑的页面,右侧是当前页面编辑环境。

添加元素
页面编辑环境内,左侧是元素列表视图,右侧是画板视图。元素视图用来添加并管理对象元素,如图片,视频,音频,动画等实体对象,以及附加于这些对象的功能。在列表空白处鼠标右键单击调出添加菜单,选择想要添加的对象,新对象出现在列表最底部。

鼠标双击该对象进入对象编辑状态,在最右侧出现该对象的参数设置,可选择导入图片,设置坐标位置,长宽,透明度等参数。

左侧列表内元素视图还负责编辑对象间的层级关系(类似与Photoshop中的涂层概念),列表中靠下的元素在画板中的涂层靠前,可通过拖动对象在列表中的上下关系来调整涂层前后关系。
编排播放逻辑
页面中,对象(图片,音频和视频等)和效果(动画和拖动)的播放依靠逻辑控制,前一元素通过事件激活播放后一元素(也可通过事件激活播放自己)。“场景”是每个页面默认的第一个元素, 一切播放逻辑从“场景”开始(可理解为“场景”自动播放)。“场景”元素支持“就绪”和“出现”两个事件,“就绪”代表预加载完成(页面未出现在屏幕上但程序预先开始加载页面),“出现”代表当前页开始出现在屏幕上。在元素列表中点击元素,元素名称右侧出现事件图标,点击此图标可看到该元素支持的事件,如就绪,出现,点击,开始,完成等(不同元素支持事件不同)。

以“场景”元素为例,如图所示,在“场景”的事件列表视图中,在“就绪”事件下已关联了一些元素,通过点击加号拖动连线的方式在画板中挑选元素做关联,选定元素后松开鼠标,弹出此元素的事件列表,选择想要的事件,完成逻辑关联。则“场景”一旦“就绪”,关联的元素的相应事件被激活播放。依照此方式,设计好播放逻辑将页面中的所有元素串联起来,完成页面的编排。
注:系统设计为自动保存编辑进度,无需手工保存。
第三步,编辑项目属性:
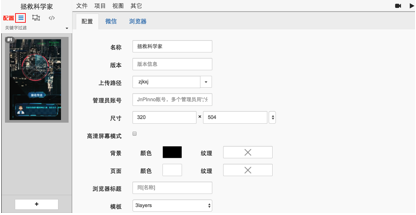
完成所有页面的编排工作之后,点击左上角配置图标,进入配置编辑页面,编辑最终输出文件的播放属性。

名称:项目名称,如果“浏览器标题”留空,则会显示在微信导航栏顶端。
版本:用于内部版本管理,不会显示在网站上。
上传路径:用于生成H5网站的独立URL地址。
尺寸:页面长宽尺寸可在项目的任何阶段修改,修改后的画板可实时
反应设置变化。
注:只有画板内的区域可见,当修改画板尺寸后(例如iPad4:3修改为Android16:9)通常需要调整页面内元素位置,确保元素布局在新尺寸中适用。
模板:控制页面间的衔接方式,共两种,3layers为页面彼此独立展示;scroll-down为页面纵向首尾相接,可以下滑无缝衔接。
3layers样式:通过“显示模式”,“纵向停靠”,“翻页方式”,“翻页效果”,“预加载”等设置来精细设置页面及转场特效的播放效果。
第四步,全局元素及页面显示控制
通过全局菜单,可以设置整个H5网站的全局元素。

背景:将某一页面作为整个H5站的背景,无论播放到哪个单页,此背景都固定停留在页面背景处,此页中的元素都处于激活状态。例如用来做背景音乐控制,设置一个空页面,此页里只有一只背景音乐元素,循环播放。
顶部:将某一页面作为整个H5站的前景标题头,无论播放到哪个单页,此标题头都固定停留在页面顶部对齐,此页中的元素都处于激活状态。
底部:将某一页面作为整个H5站的前景底栏,无论播放到哪个单页,此底栏都固定停留在页面底部对齐,此页中的元素都处于激活状态。
通过对每个独立页面的入口设置,实现页面的隐藏和个性化播放。

默认设置下页面会顺序排列,在整个H5网站中从第一页导航到最后一页。某些情况下需要人为隐藏某些页面(比如没有实际可见元素的“背景页”,不应该出现在导航序列里,通过将“背景页”设为全局元素,使背景页一直在所有页面背后播放,但在导航序列里不会出现一个“背景页”的单页),在左侧页面预览窗口内,右键点击目标页面,选择“关闭入口”,则此页面在顺序播放序列里被隐去(页面图标左上角的序号中的井号消失)。
第五步,网站上传
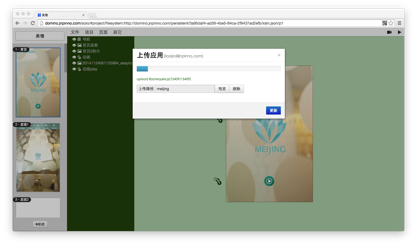
生成网站只需点击“项目”->“上传应用”,弹出对话框输“上传路径“,点击“更新”,显示进度条,完成后点击“预览”,网站上传即完成,可以在线查看效果,并且在浏览器地址栏内copy网站的地址。

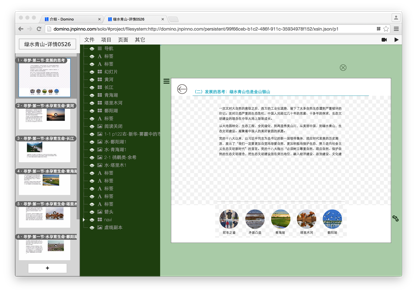
预览效果,浏览器地址栏内是网站的真实链接地址。
